
01 – UNDERSTAND
I’ve started with understanding the environment and context in which users will experience the product (restaurant menu). Product is a working tool for 3 types of people: manager/waiter, chef and client. Each type of person has its own needs and context. Manager/waiter thinks about printing and binding the menu, the chef thinks about products and meals he can cook, and finally the client – has to go through the menu in the easiest and fastest way.

02 – SPECIFY
In that step I had to figure out what user problems are more important and how Can I resolve them. Manager/waiter has to easily edit, print and bind the menu, the chef has to tell the manager/waiter what dishes he should include in the daily menu (in all sections: dish of the day, main courses, salads, drinks, etc.). Final user (client) has to go through all those sections in an easy and handy way.

03 – DESIGN SOLUTION
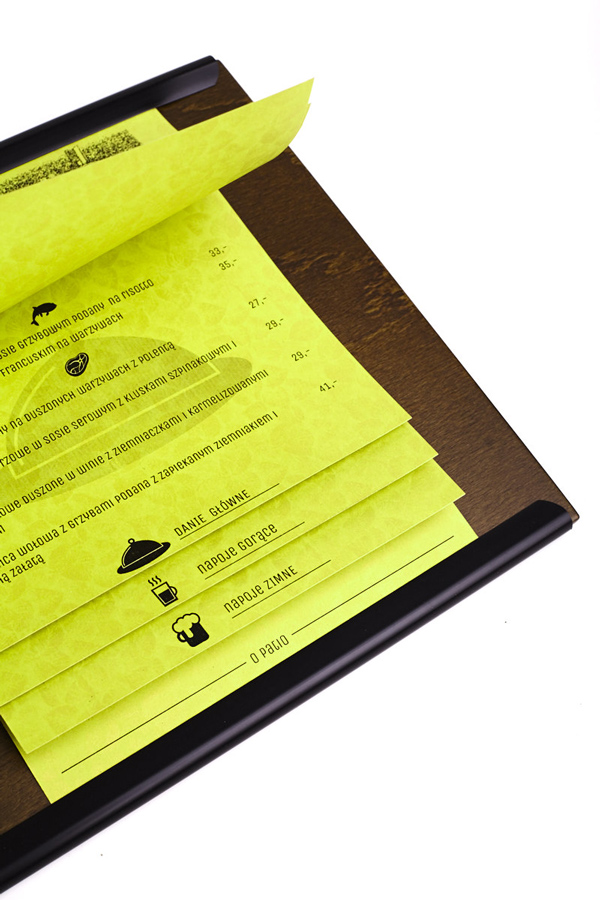
First I started setting the categories to see which of them are the biggest. Then I prioritize them. Next I placed each category on each sheet of paper to easily remove or change the page. Last step was to combine it all together in a handy way.

04 – EVALUATE
We gave the final product to clients, chef and manager/waiter hands and asked for feedback. Client enjoyed the menu because he could easily go through all the menu sections (it was also good because of big fonts and icons). Manager/waiter was happy because he could change a single page really quickly. Chef was also happy because he collected all the previous dishes so he could easily find what were the last dishes and what he could prepare next.
Concept, design & print available on Behance:
https://www.behance.net/gallery/92054727/Concept-design-print-restaurant-MENU