
EMPATHIZE
01 – PROBLEM
Spending a lot of time going around the whole house turning on or off all home devices. Wasting money on unnecessary running devices. Lack of remote control over all house devices.
02 – SOLUTION
Access your home from anywhere. Get notifications and see the house status. Take control over house billing. Take decisions about running devices remotely.
DEFINE
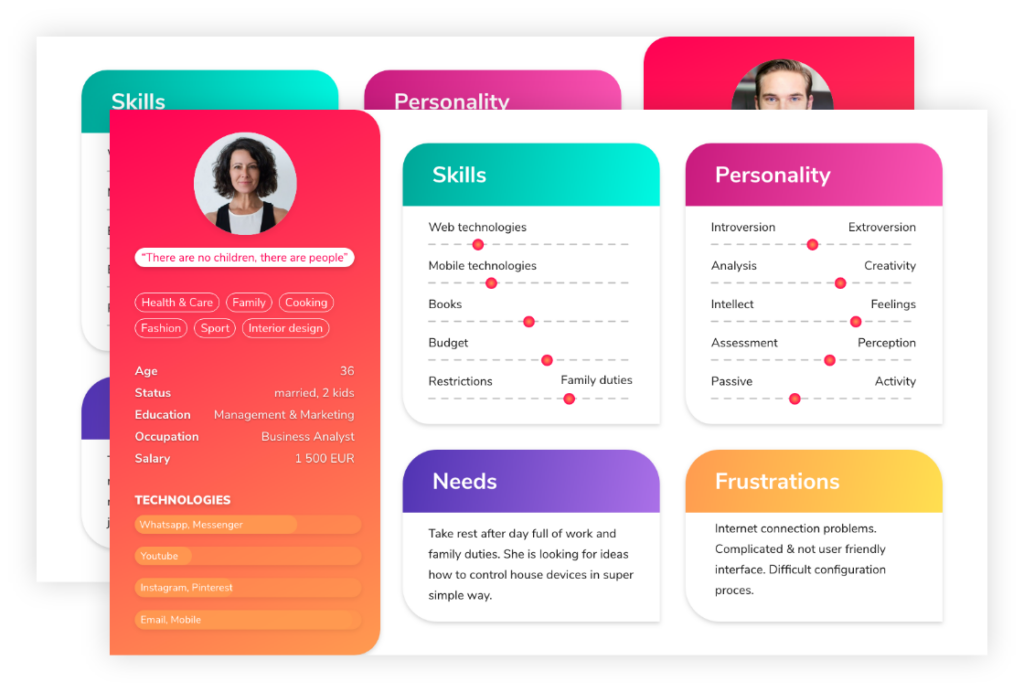
03 – PERSONAS
During research i’ve found user needs and frustrations about using SmartHompe App. I created two personas of different target groups. They are representative of the needs and goals of a typical user.

IDEATE
04 – USER FLOW MAP
User flow map is the deliverable visualisation of the complete path that users follow across the whole solution. I’ve prepared the user flow of the process of managing house devices including such details as remote control of the status, live monitoring, light, humidity, music and others. It shows how the whole process works.
05 – INFORMATION ARCHITECTURE
Next step was to design information Architecture. It is a connection of a user with an interface and content. It’s really important for a user to find what he/she searches for quick and easy access.
PROTOTYPE
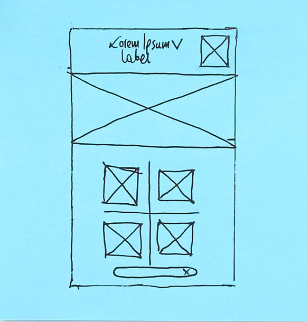
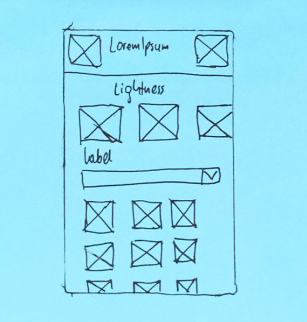
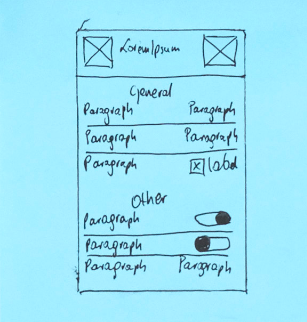
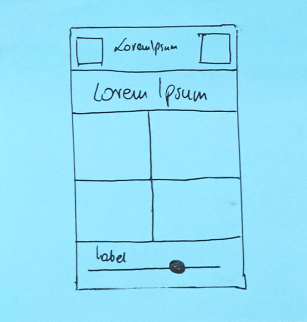
06 – LOW FIDELITY PROTOTYPE
Before the Hi-Fi prototype I sketched the Lo-Fi prototype on paper. A low-fidelity prototype is a quick and easy representation of a concept of the app. For me it’s the best way to focus on functionality, ideas and thoughts without any software effort.






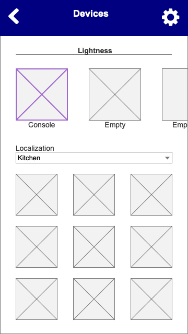
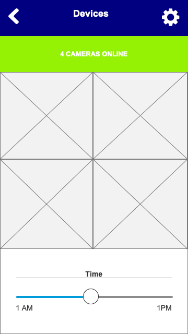
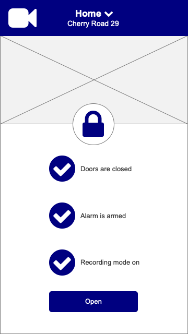
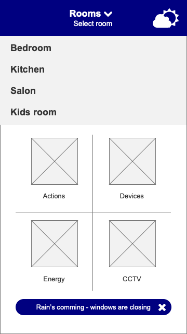
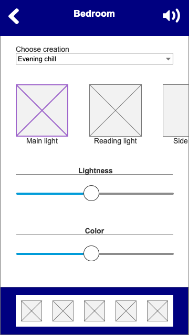
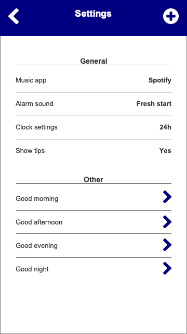
07 – AXURE RP PROTOTYPE
In this scene, a low-fidelity prototype is a computer-based interactive representation of the product in its similarity to the final design in terms of functionality. Thanks to this, the appearance is similar to the real app and the tester can check all its functionalities.






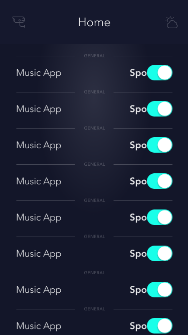
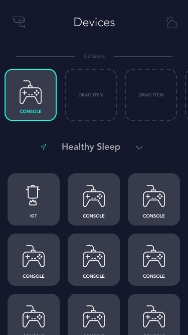
08 – SKETCH PROTOTYPE
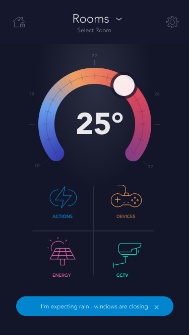
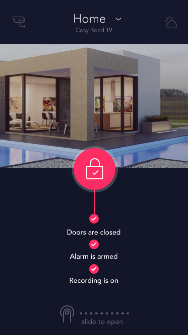
Now the Axure RP prototype takes its final shape before sending guidelines to developers. All screens are designed in Sketch (with small help of other software) divided for reusable components. Here’re also prototyped interactions. On this stage designer creates a “Weguide” – additional document including all fonts, colours and components like cards etc. with all its states (like hover, active and selected).






Project for Desktop, mobile and smartwatch available on Behance profile:
https://www.behance.net/kacpersarama1